The Education System - KKL-JNF
The Ultimate Goal
KKL-JNF approached me with a request to characterize and redesign the reservation system of their education division. The system manages the arrangement of trips on behalf of the organization for schools and groups from abroad – from marketing to hosting the students at the various locations belonging to the organization.
The Challenge
The main challenge is to adapt the system to the various roles within the education division. Each role has different access to the information displayed in the system. For this, I needed to deeply investigate the ways of operation, difficulties, and goals of each role in the system, and thus begin to plan it to serve them in the best possible way.
In-depth interviews with existing users

The main conclusion was that the system is very outdated, messy, and full of content/fields/pages that are no longer necessary and interfere with the system's routine operation. Therefore, the request was to make the system accessible, easy to operate, intuitive, shorten work processes, and divided according to the appropriate stages that education professionals need in order to complete the entire process.
Wireframe
After understanding the needs of each role, I built a wireframe that was presented to the users to guide them visually and show them the “skeleton” of the digital product.
Final View
Homepage
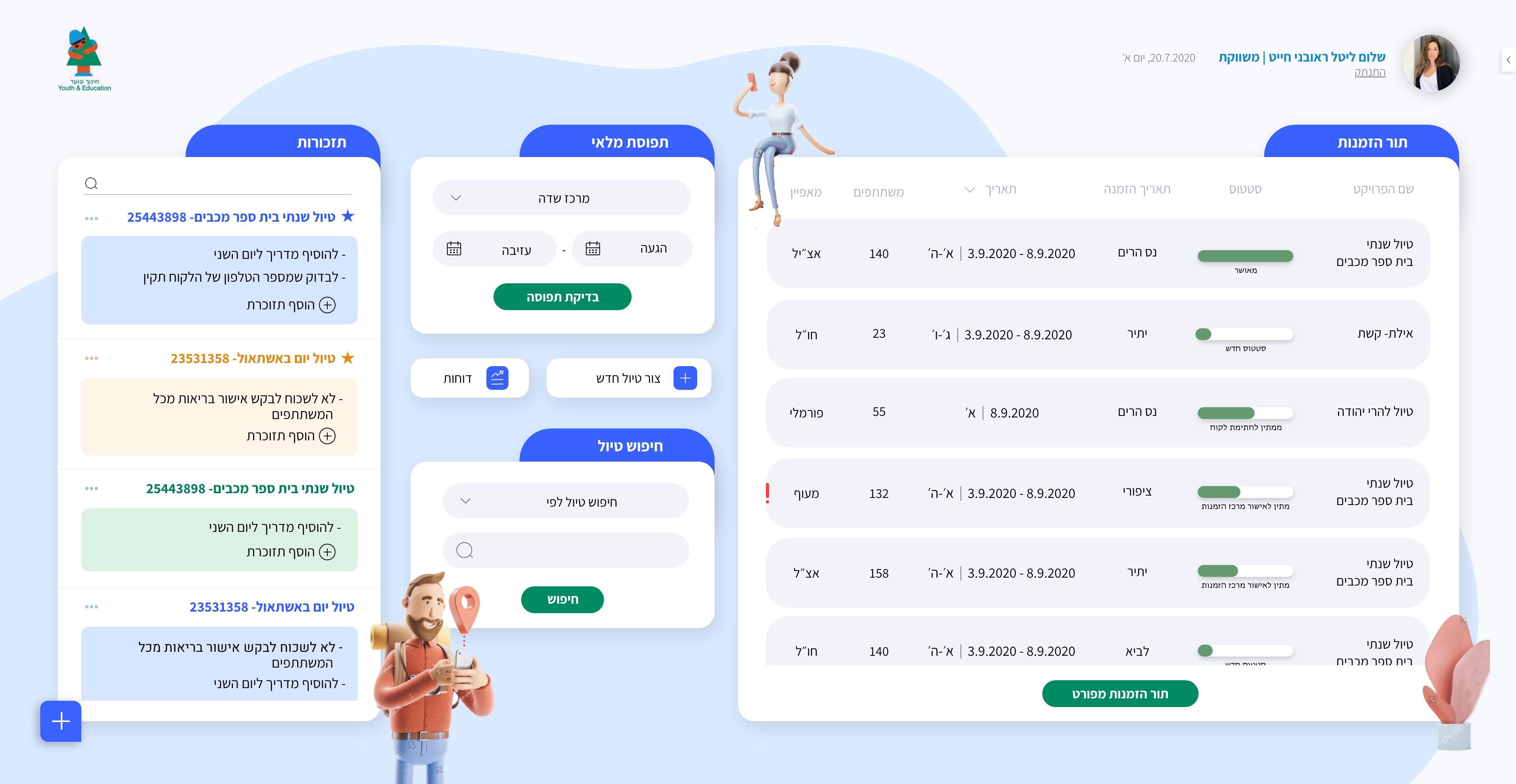
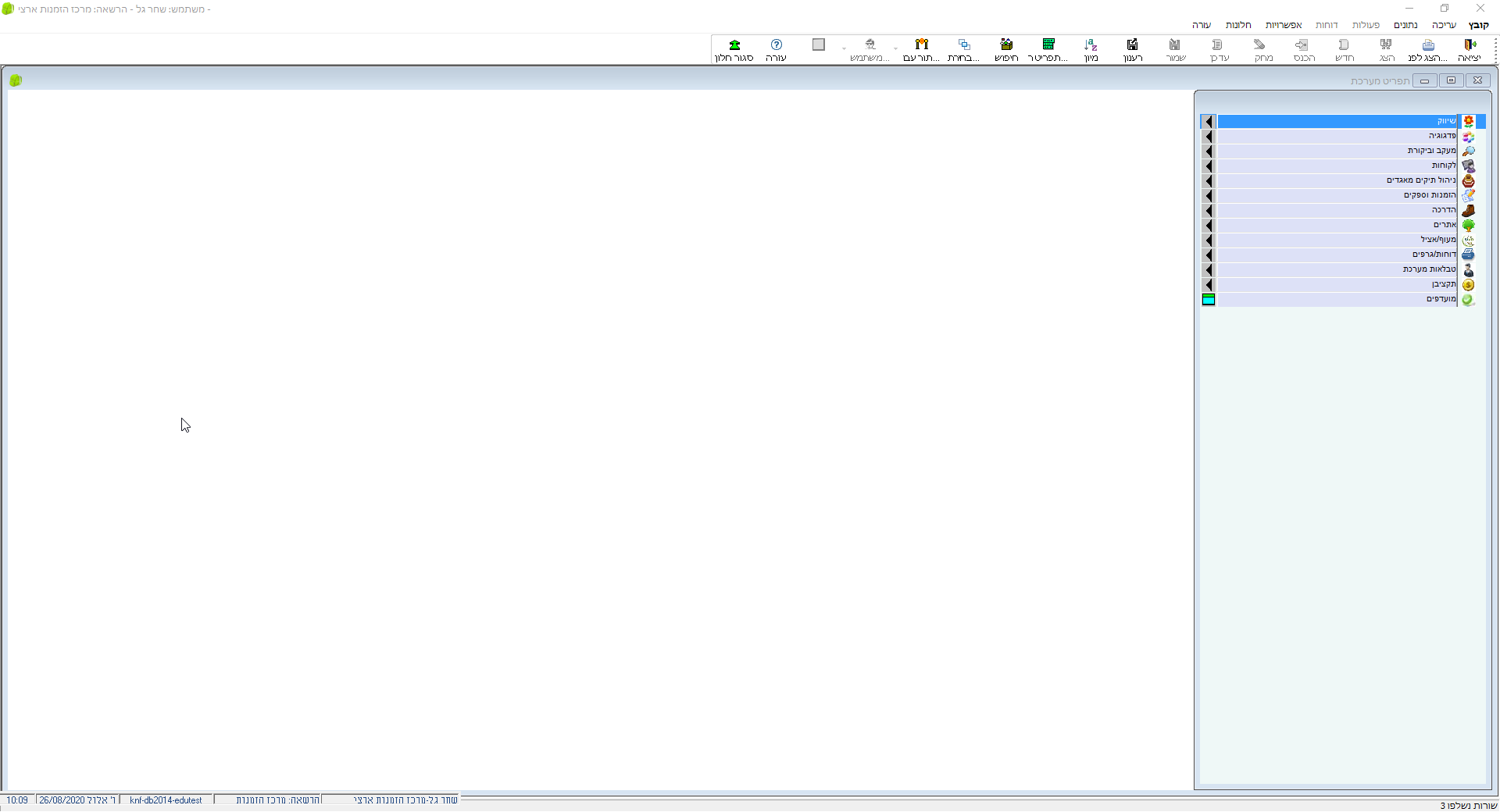
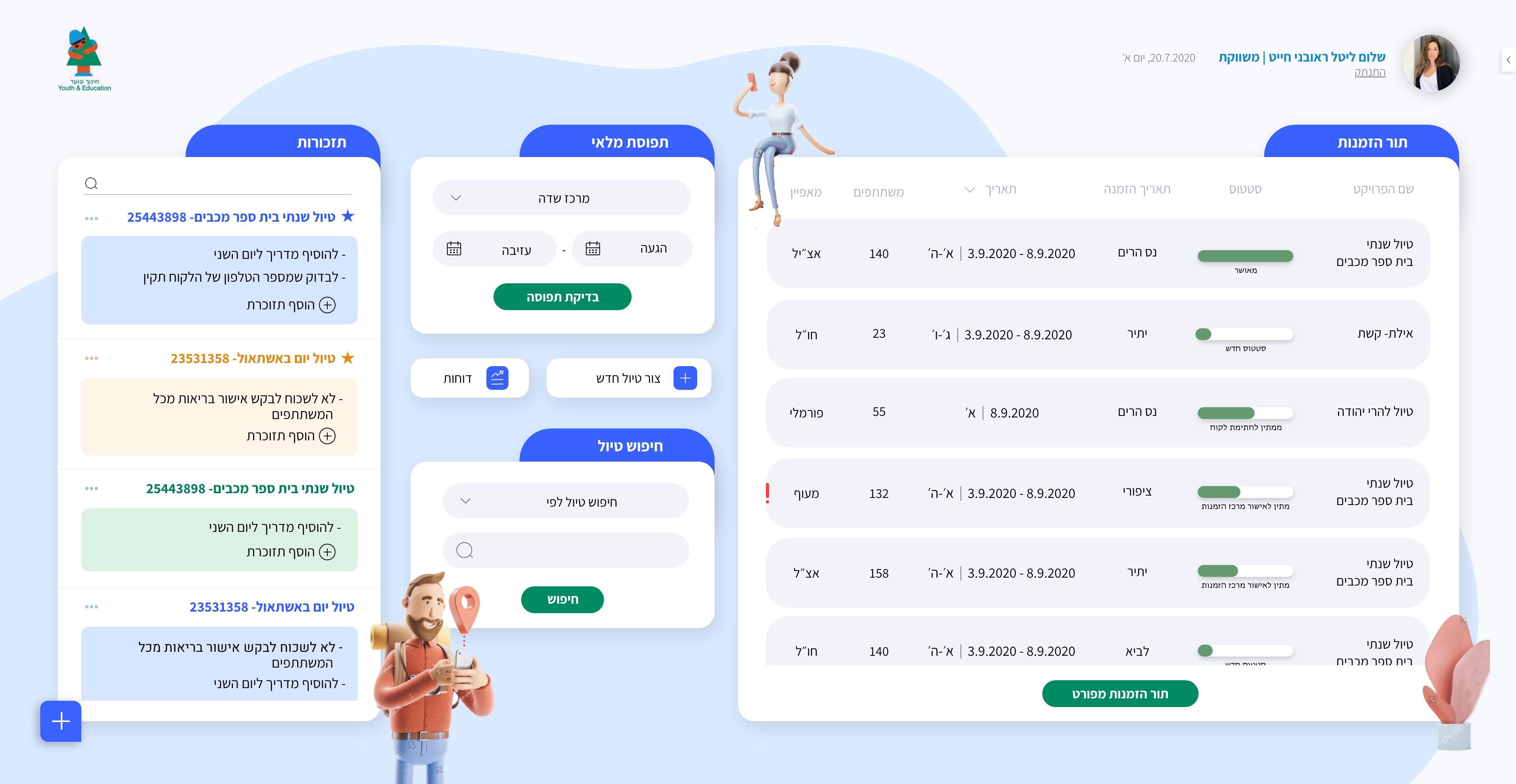
The existing system login page, without design and primarily without characterization that serves the participants, as it takes a long time to reach the desired page. Therefore, in the new design, I consolidated most of the relevant functions in the opening screen to save time and have everything placed neatly and organized in front of the user.
Existing screen:

New screen:

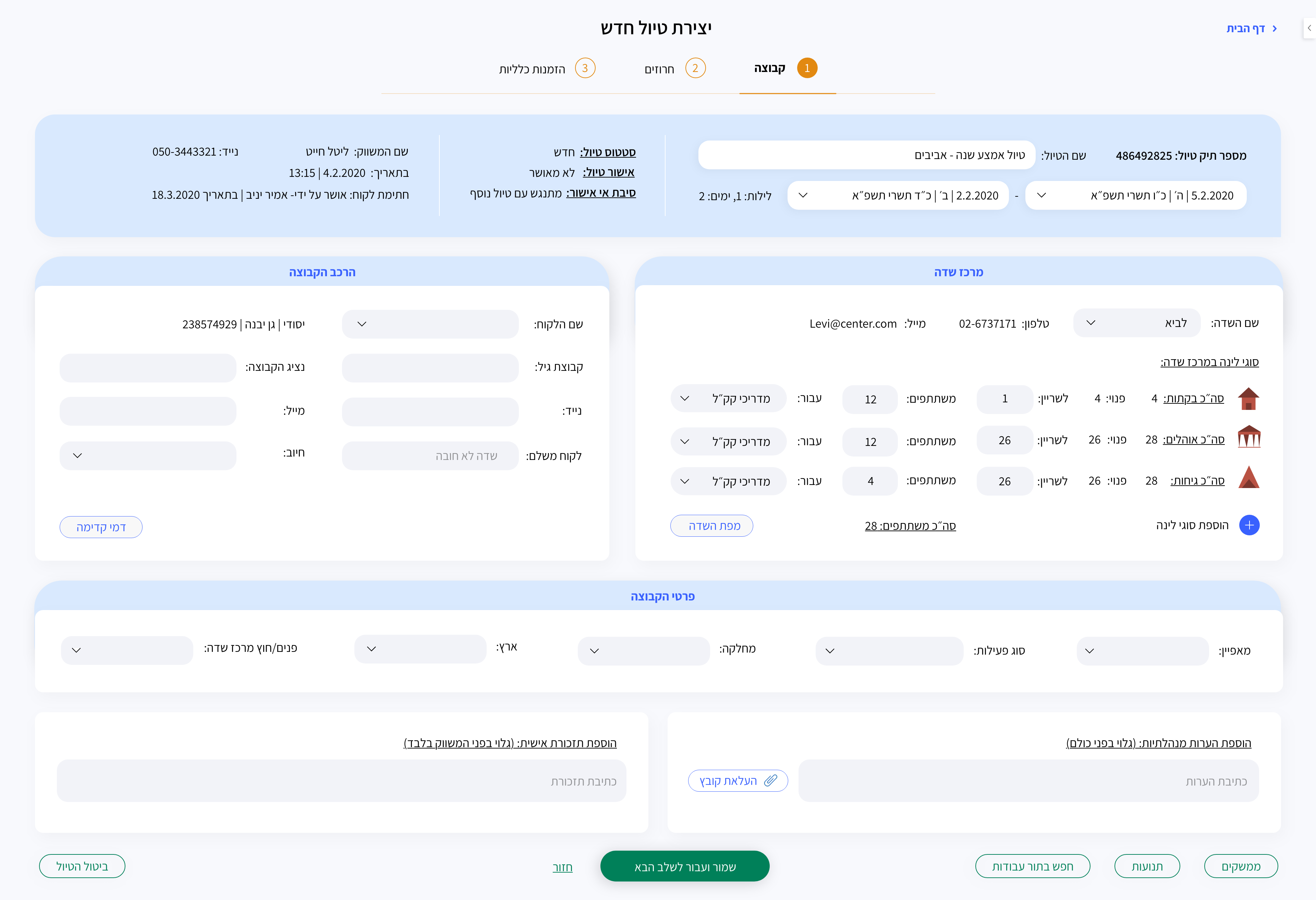
Step 1 – Group
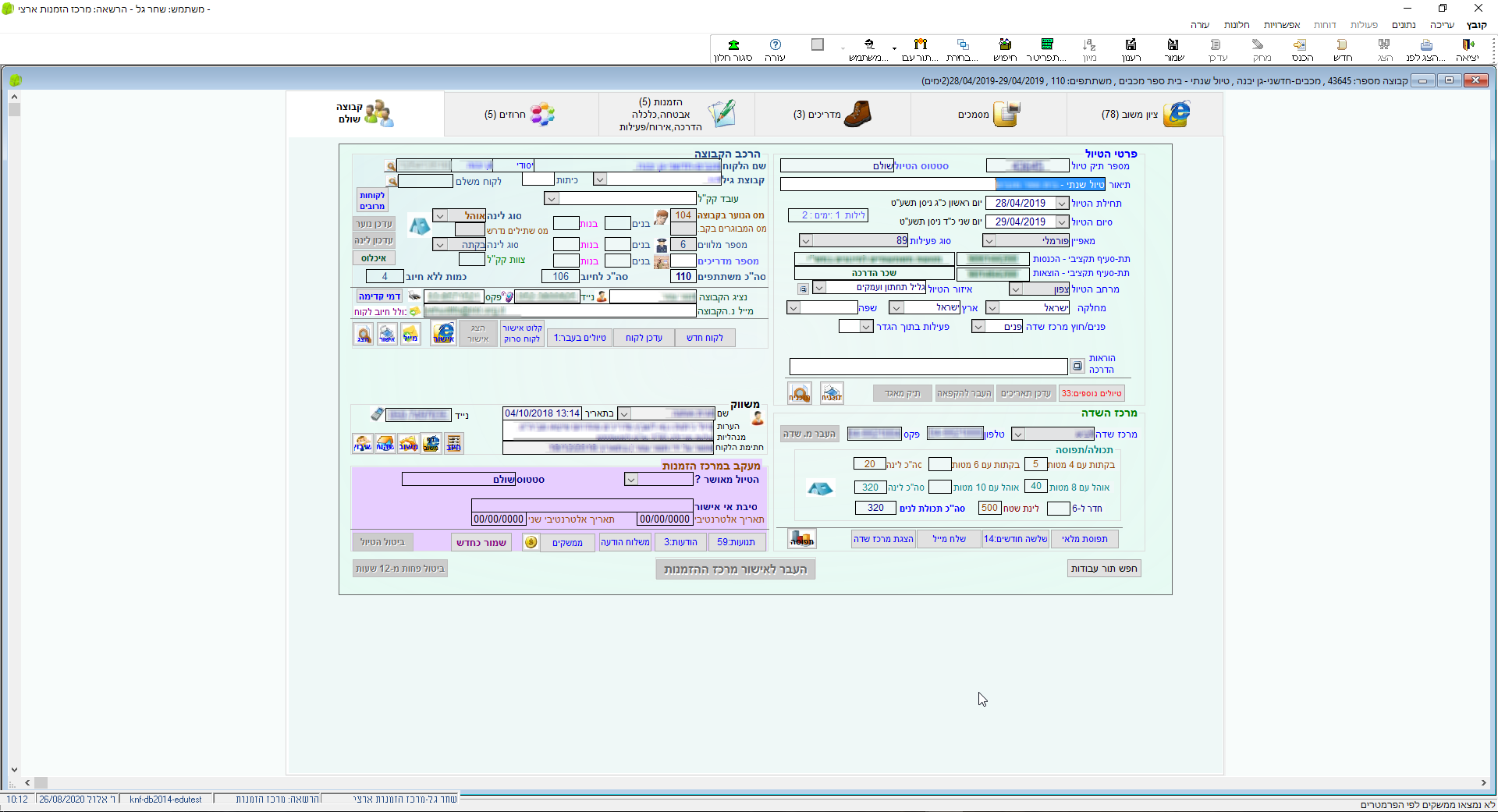
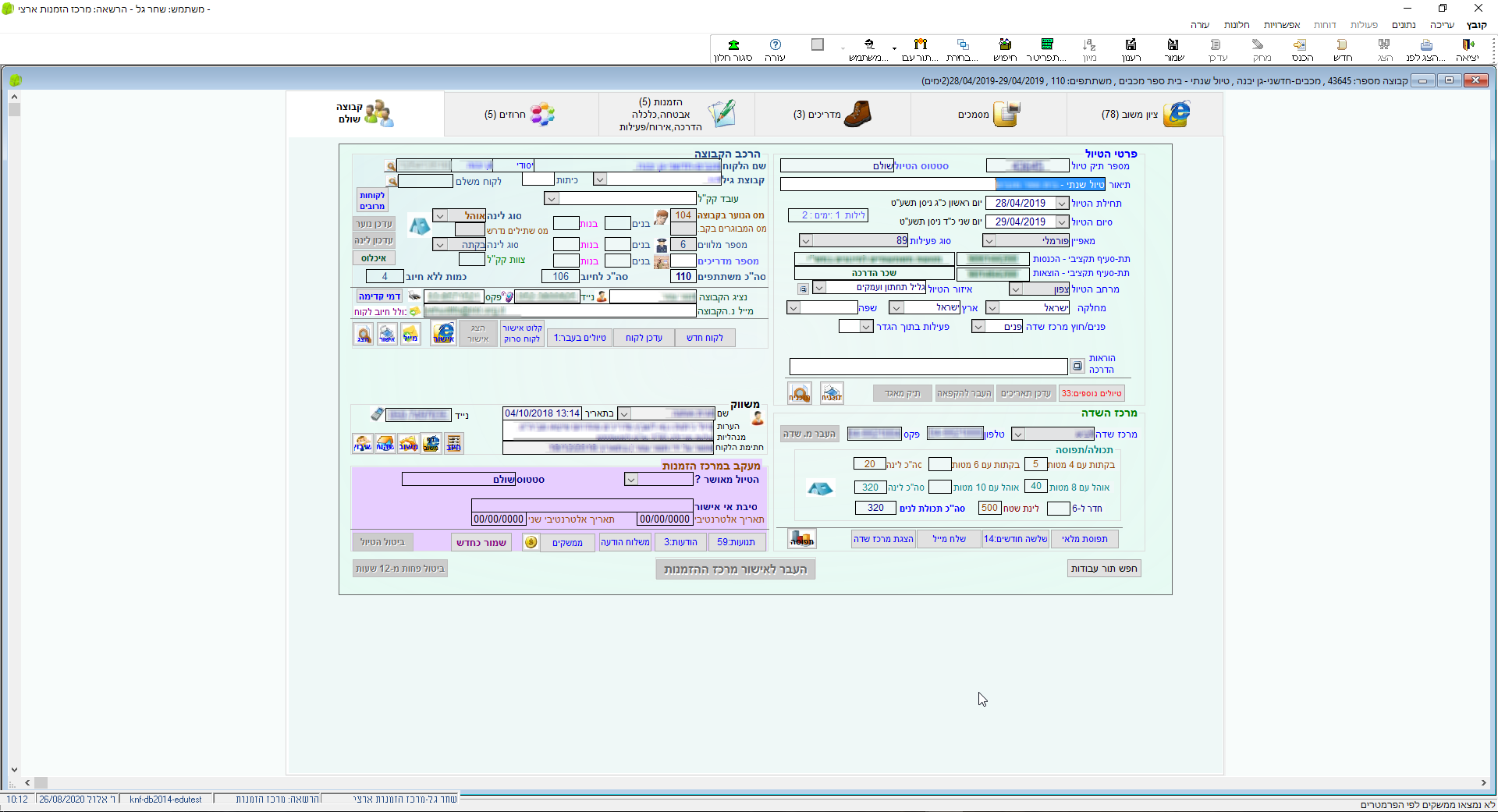
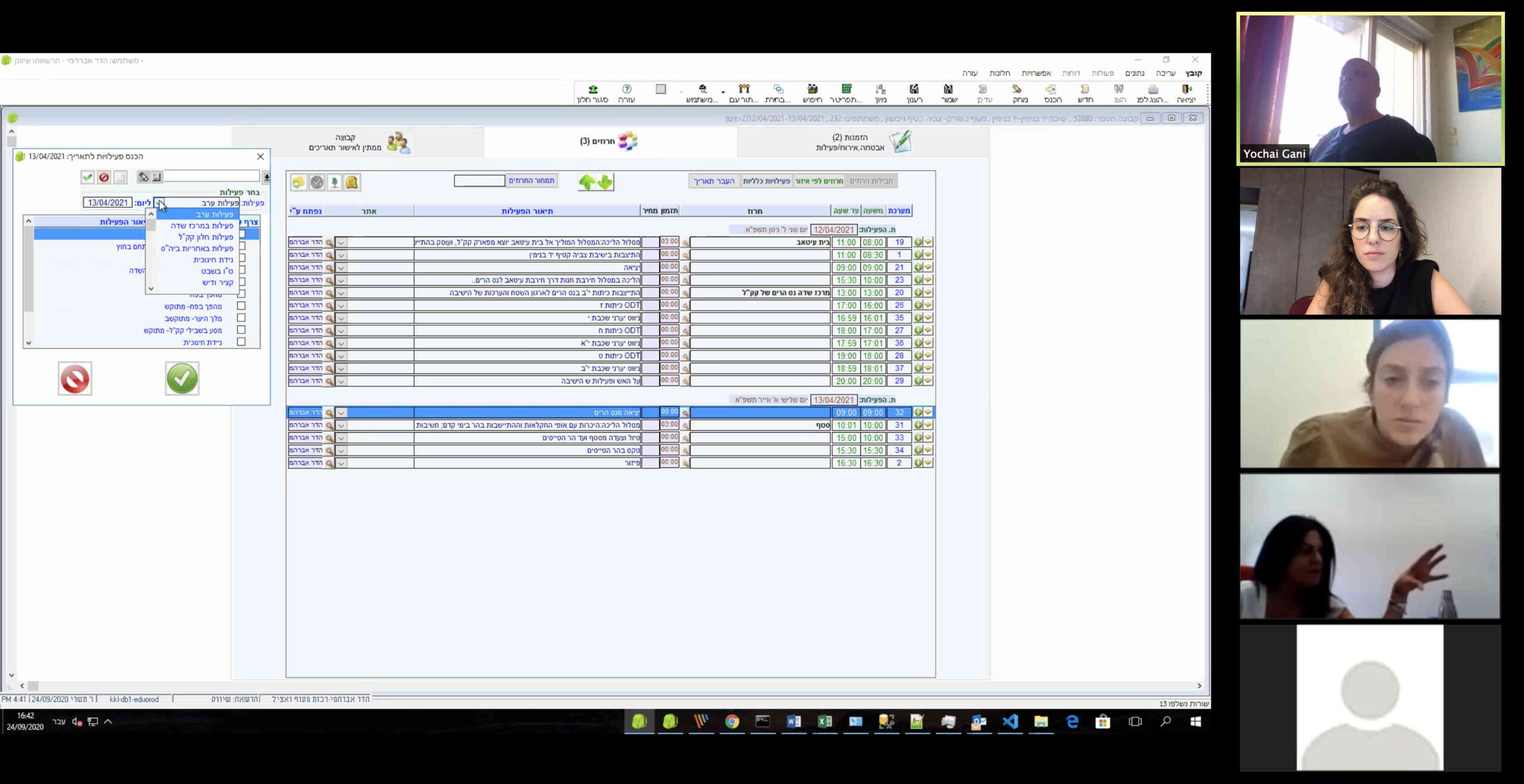
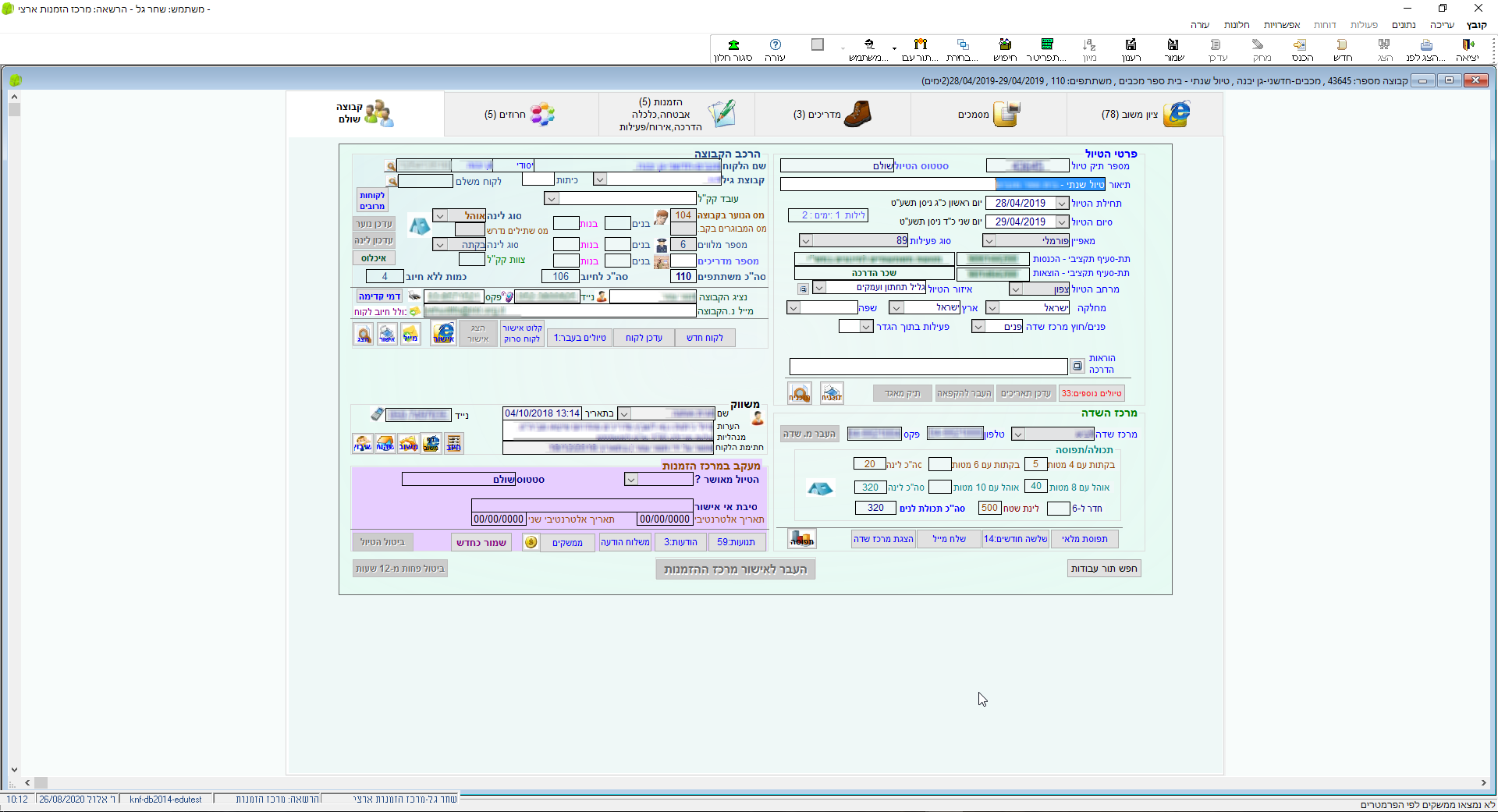
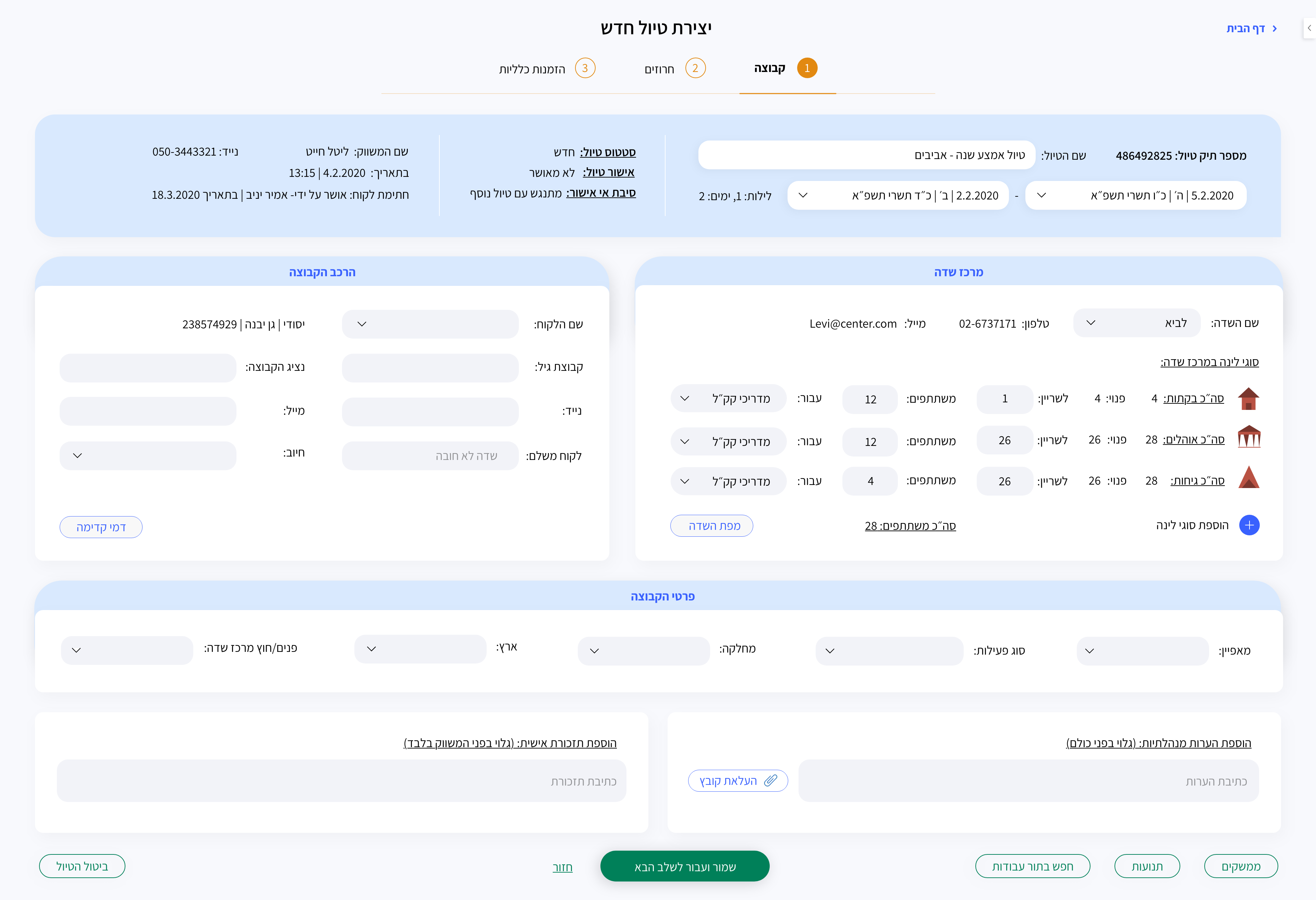
This page organizes all the details of the group, contact person, and requested facilities. As you can see, the existing page is very messy, full of unnecessary details, not responsive, disordered, and lacking hierarchy.


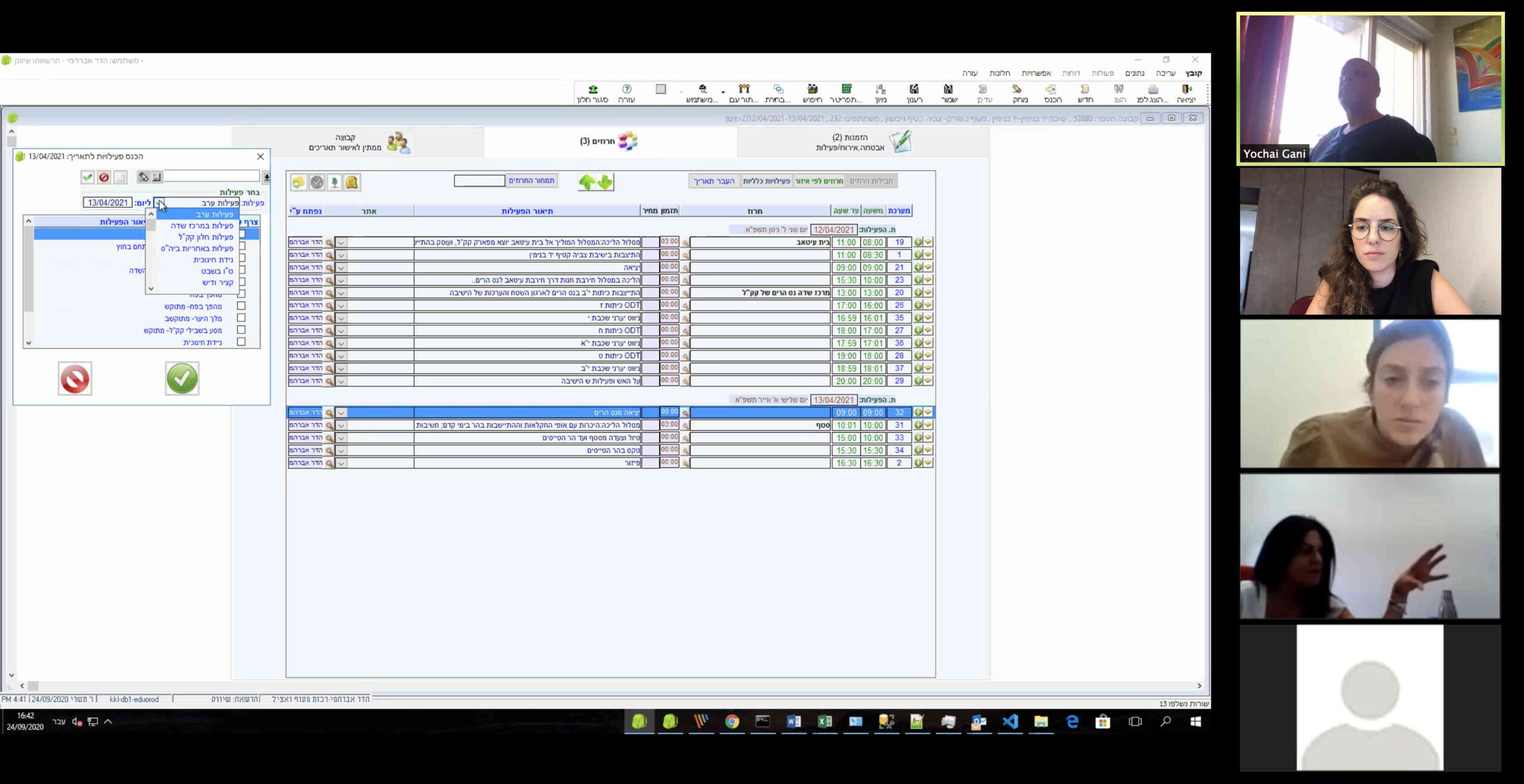
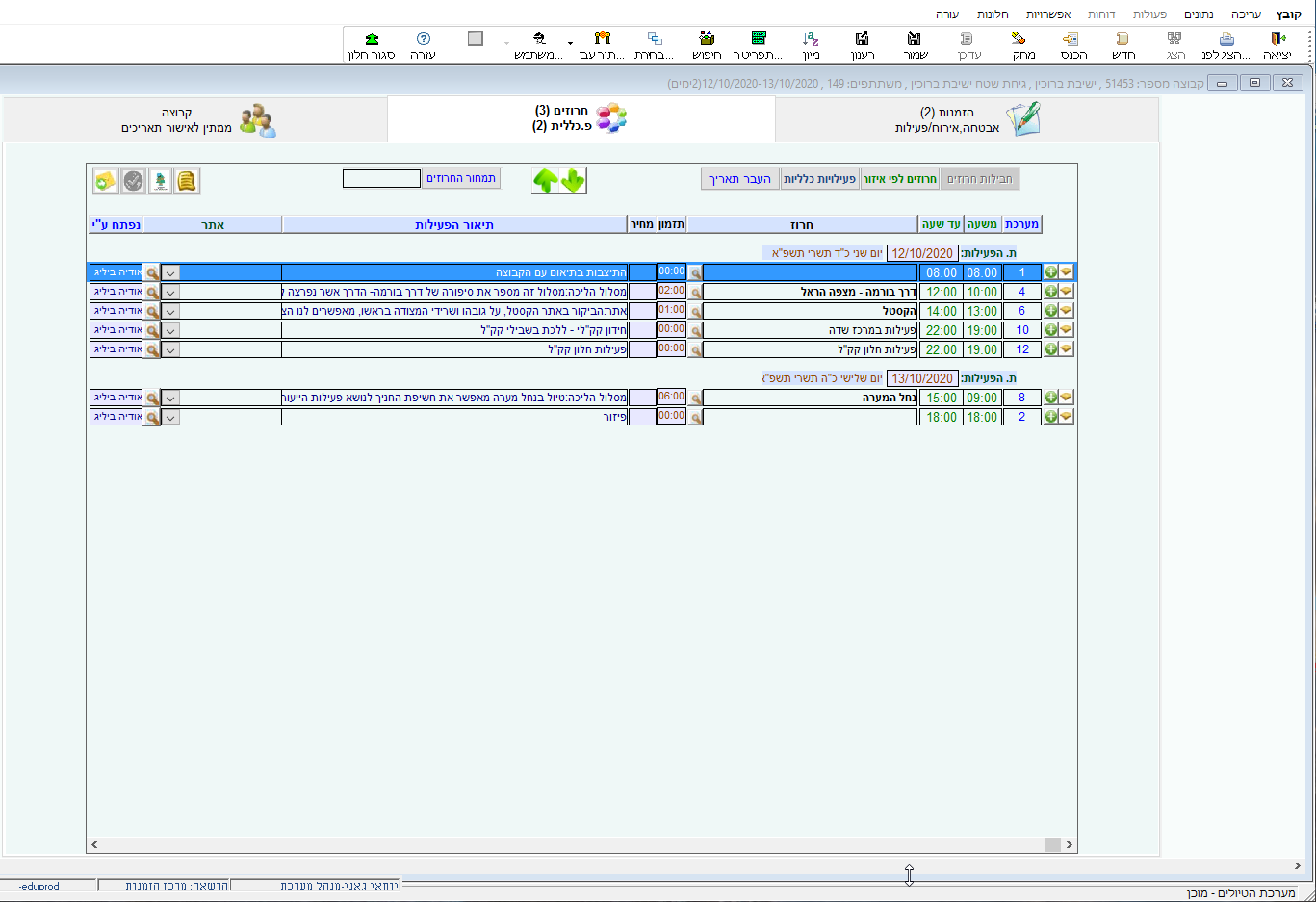
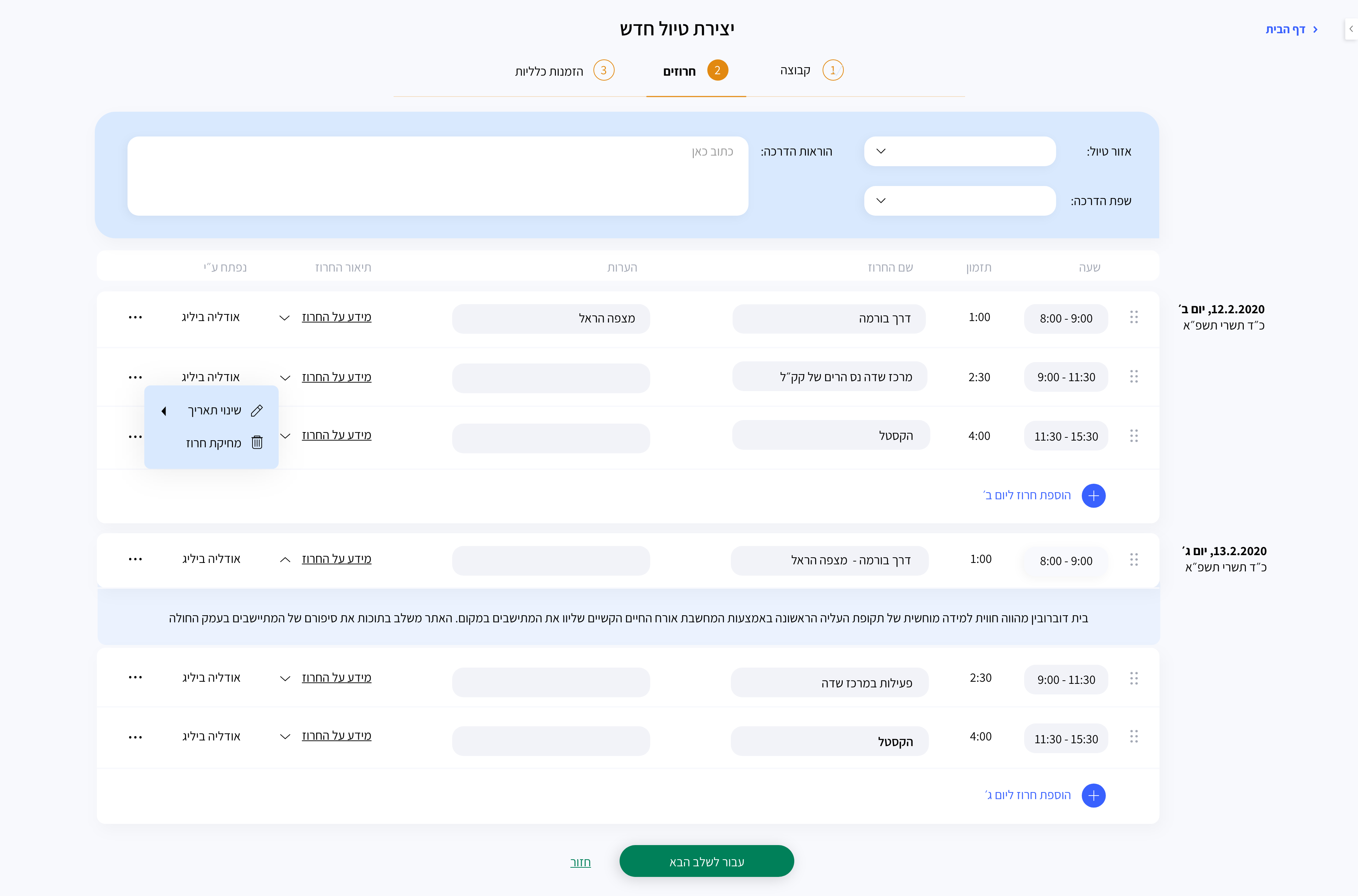
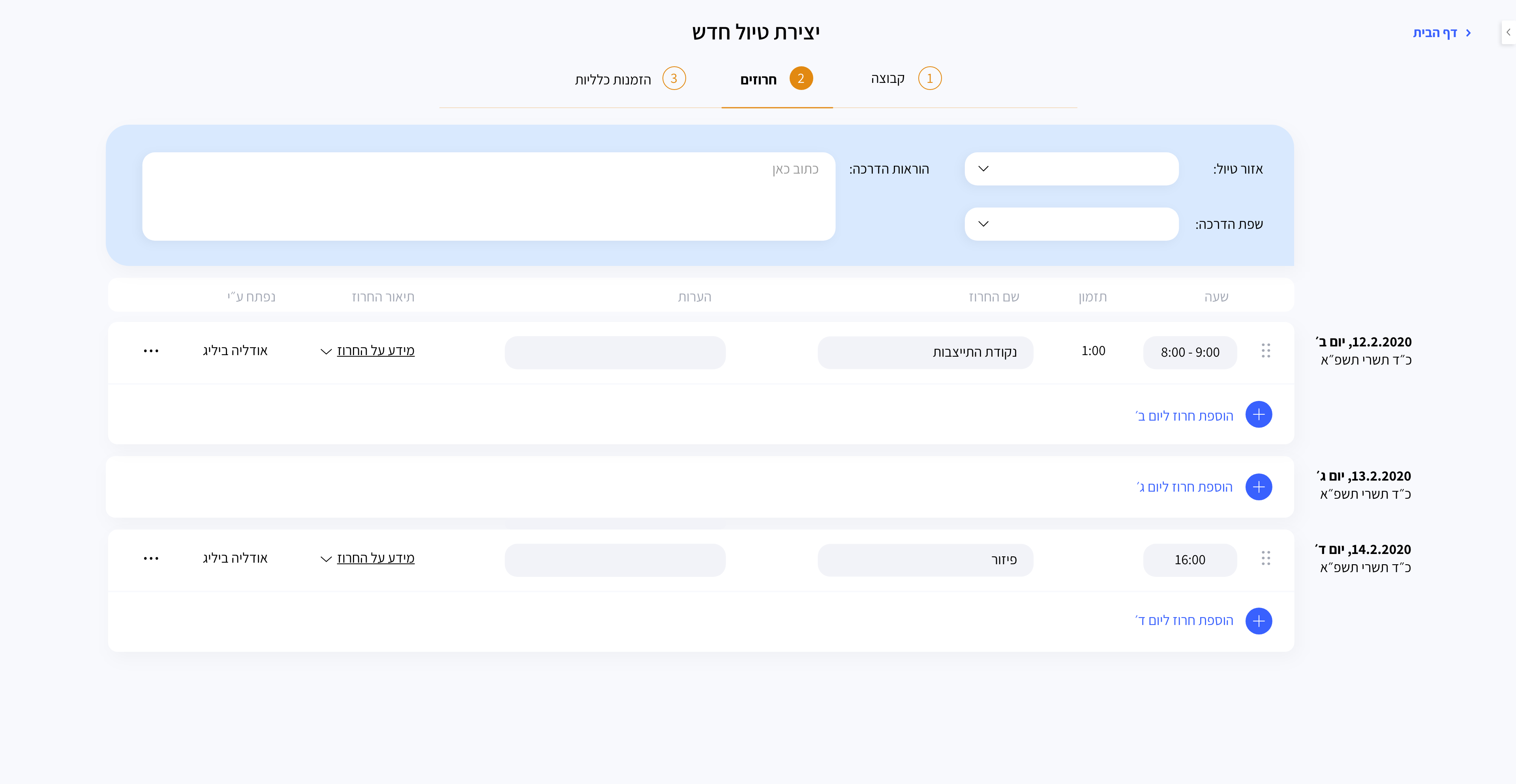
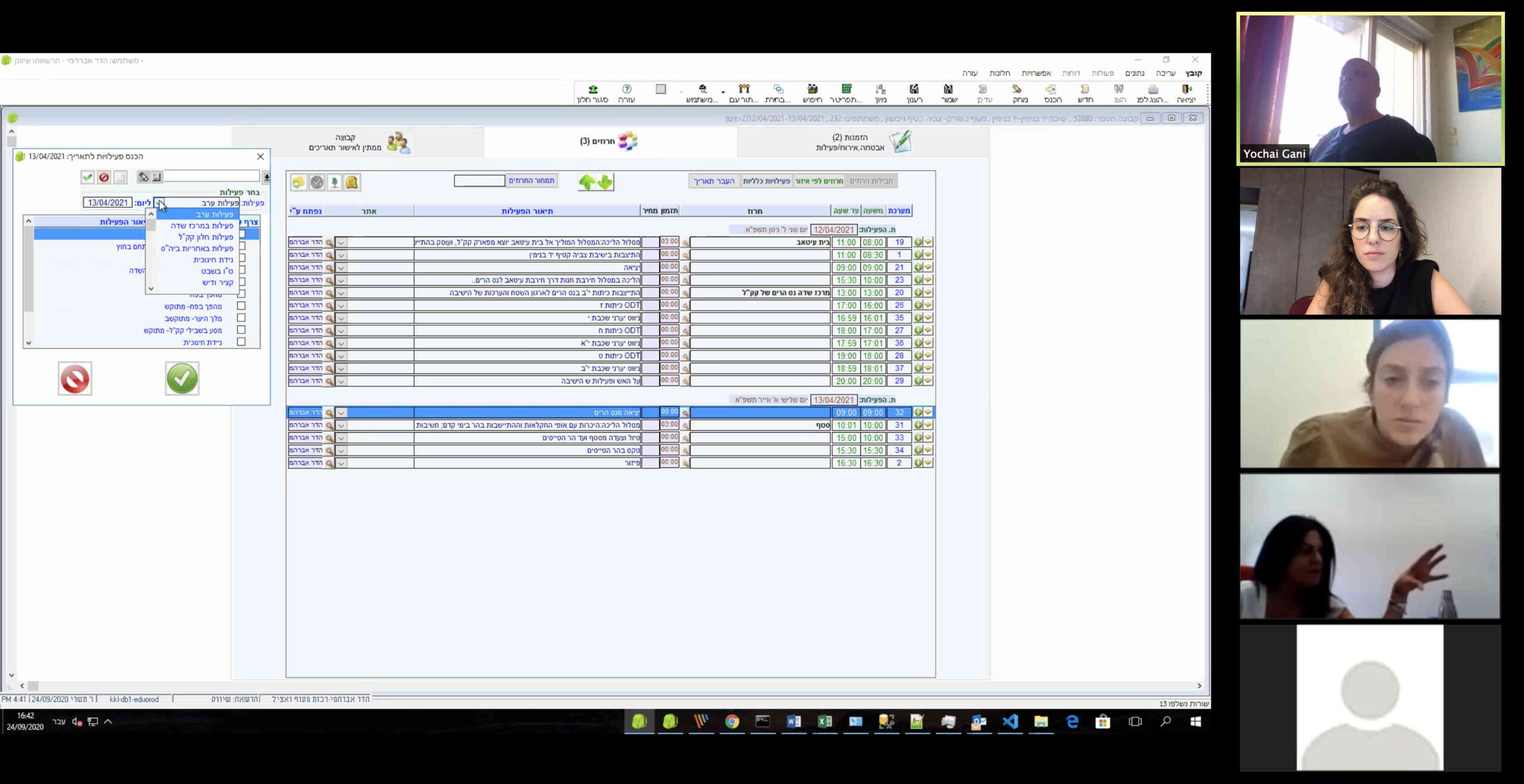
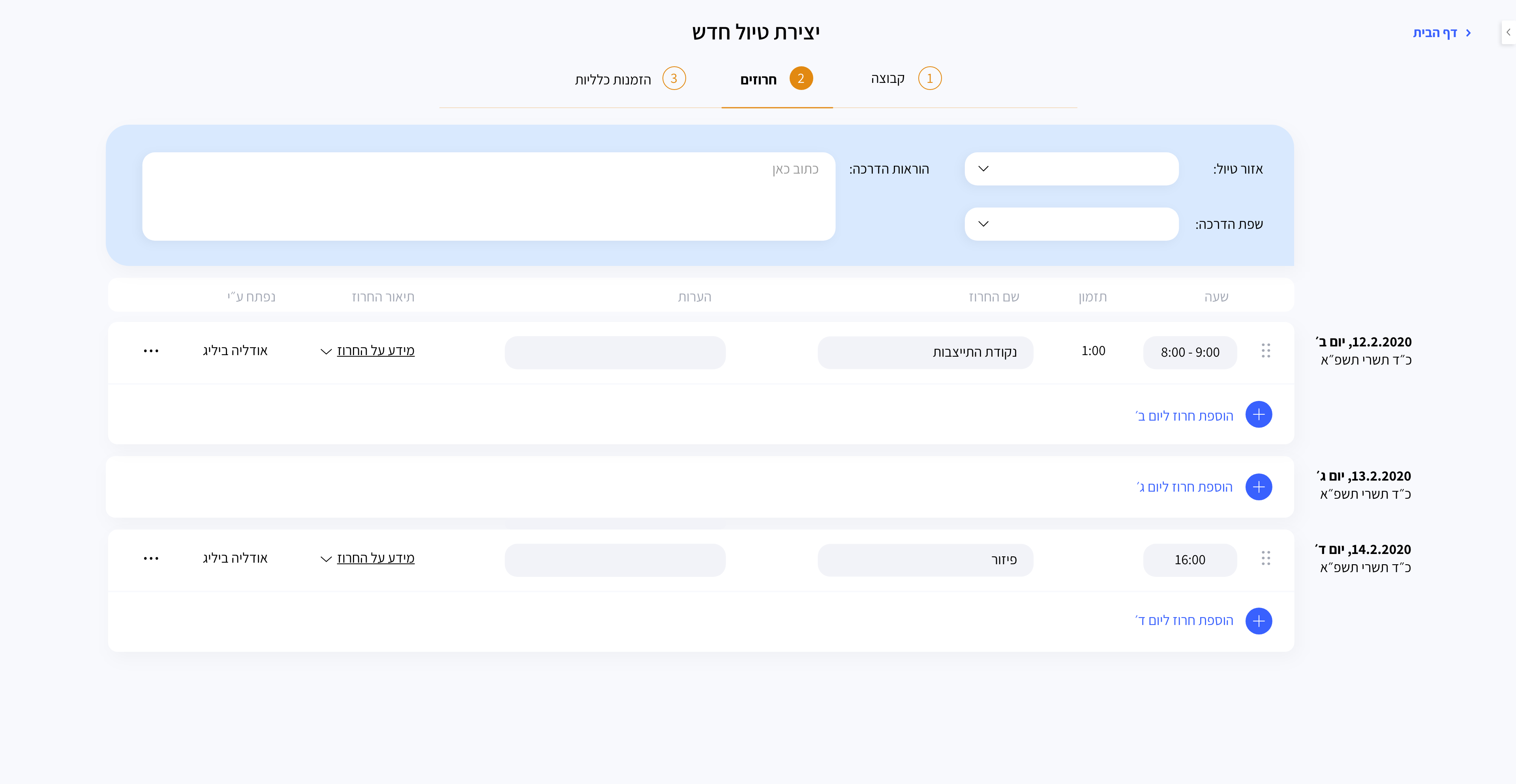
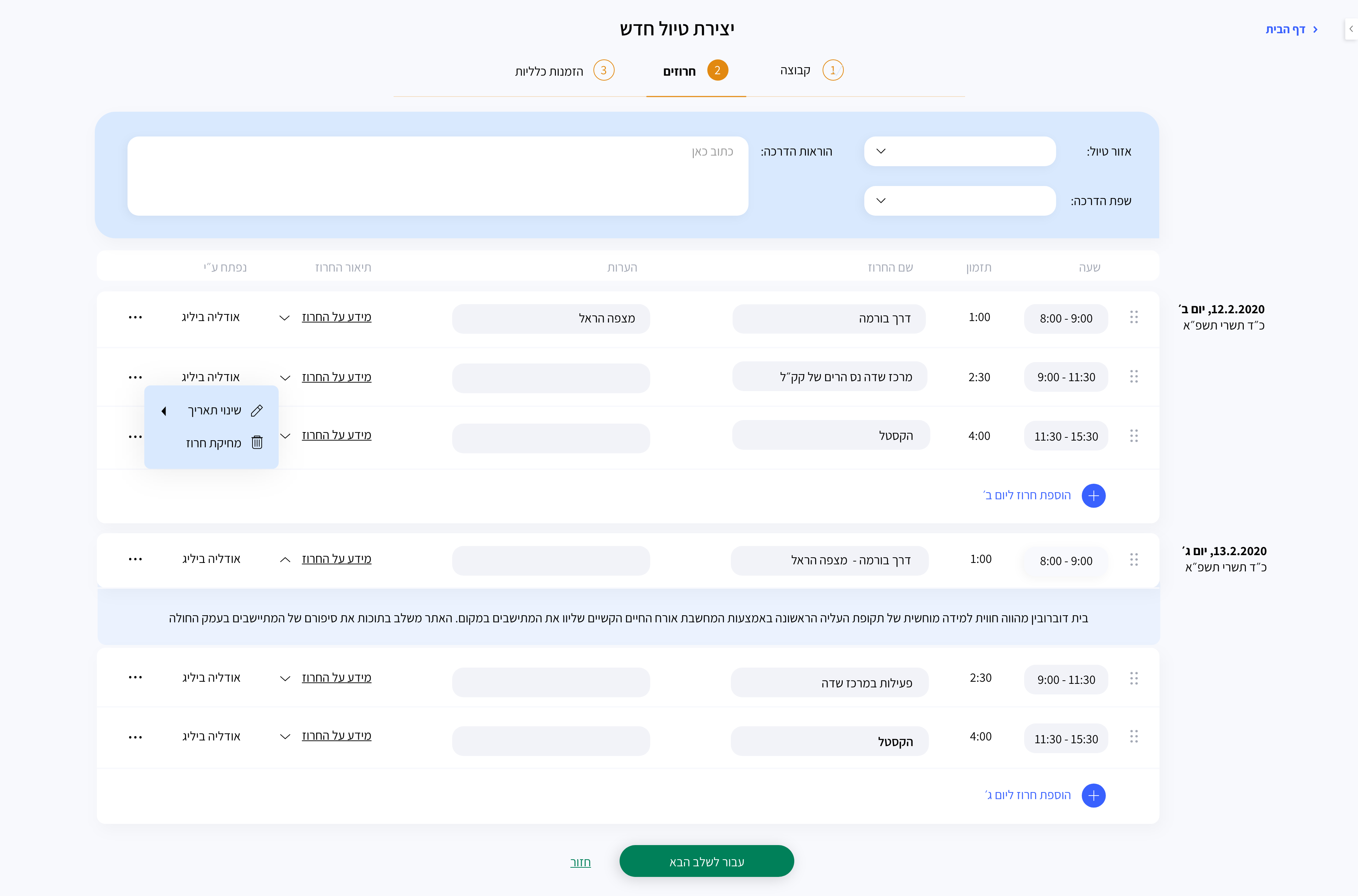
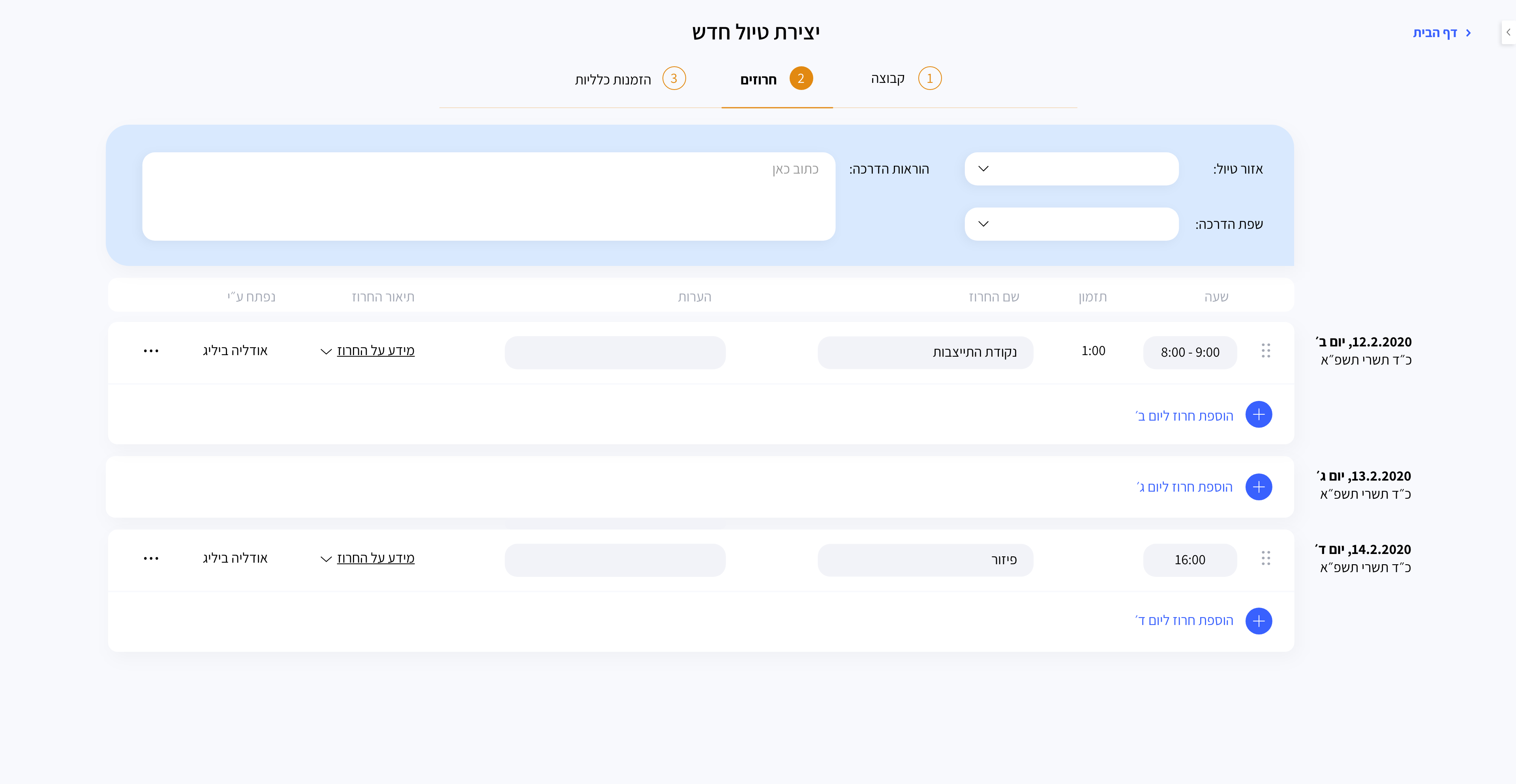
Step 2 – Itinerary
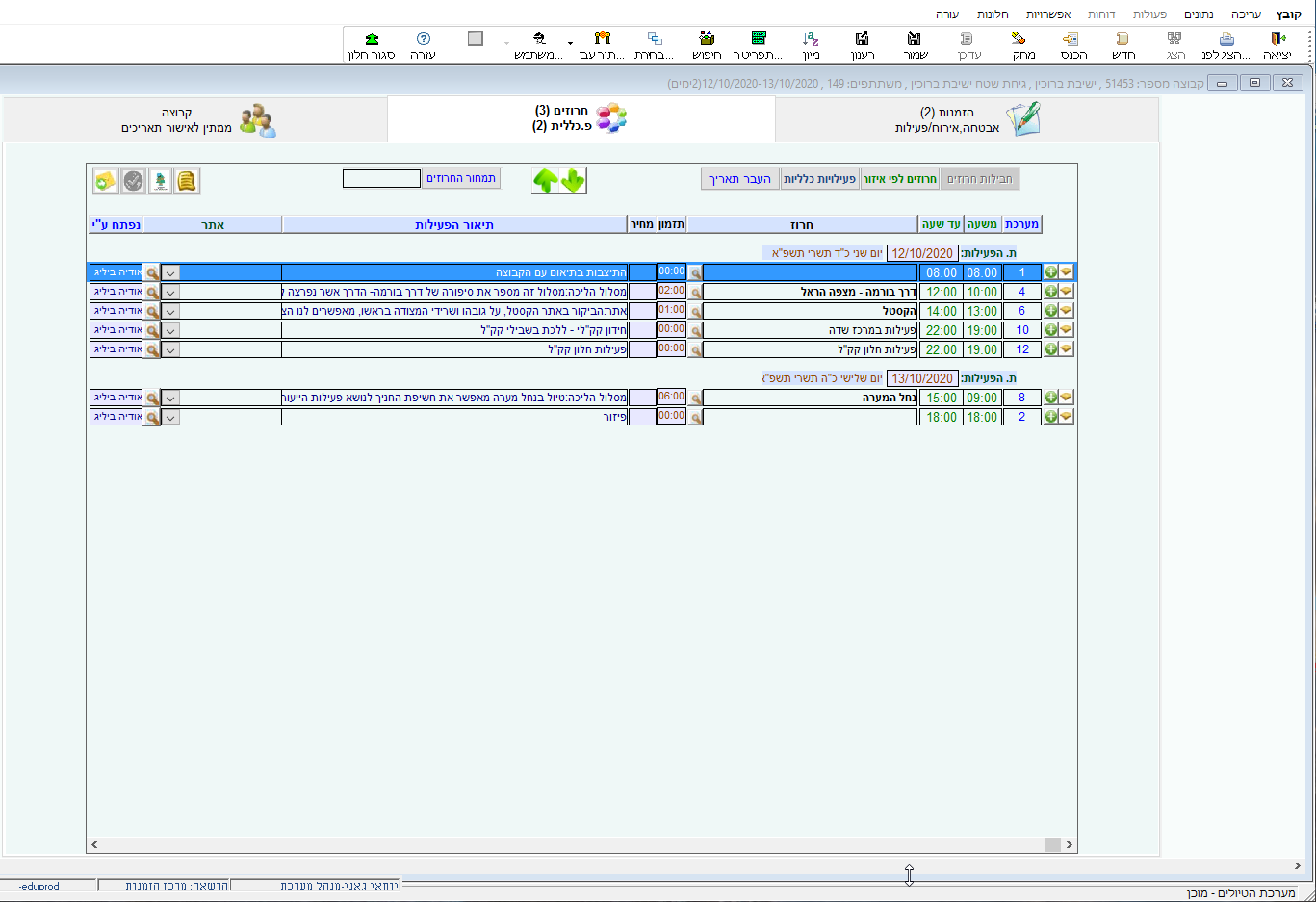
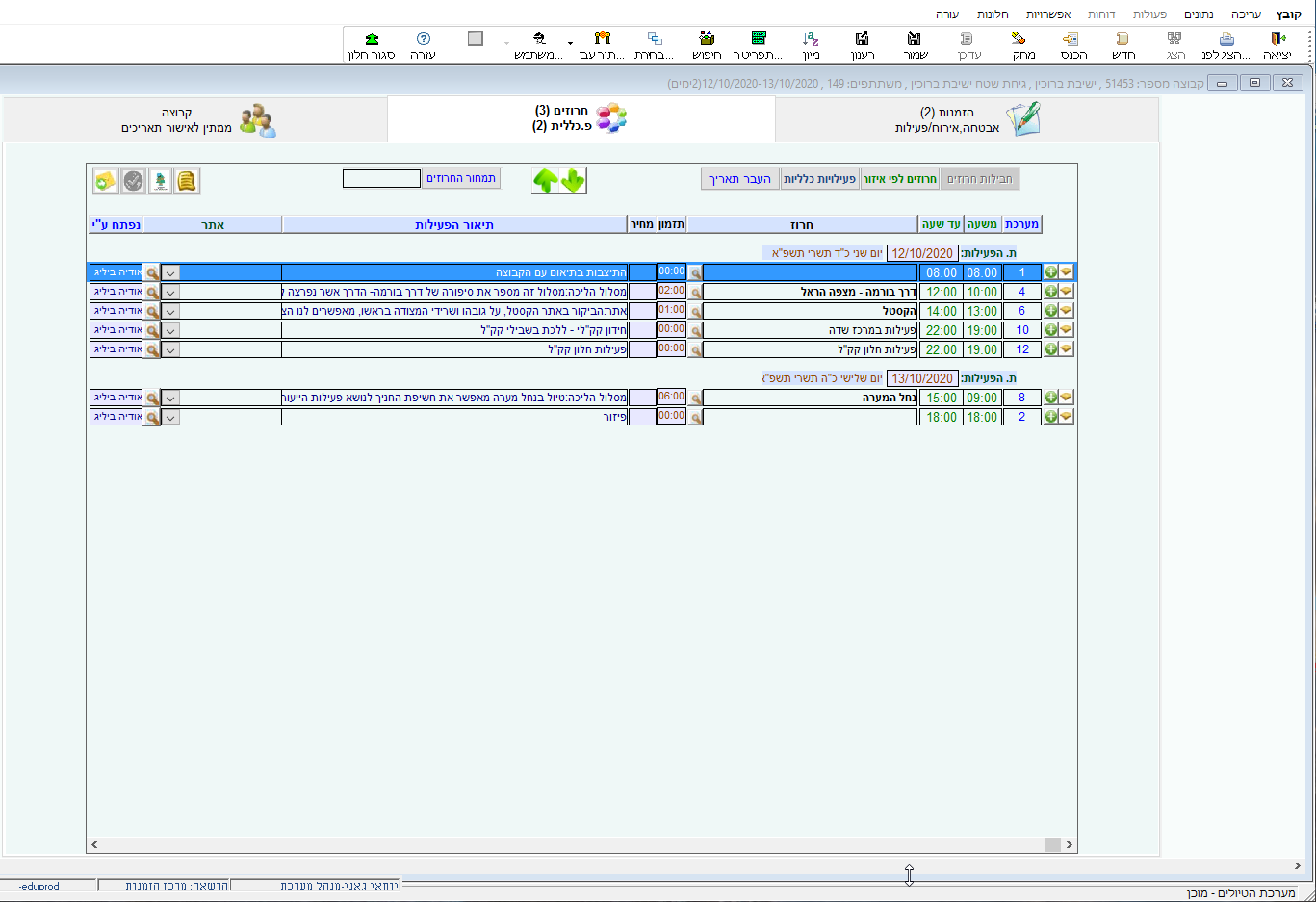
This page organizes all the trip itinerary from the first day to the last day.
** Adding "Instructor Instructions" – After in-depth interviews with users, I understood that after completing the reservation, they contact the instructors to brief them on the trip/group. This action is not necessary and even redundant. Adding this field shortens the process, and the instructors will receive the relevant information without the need for additional contact.



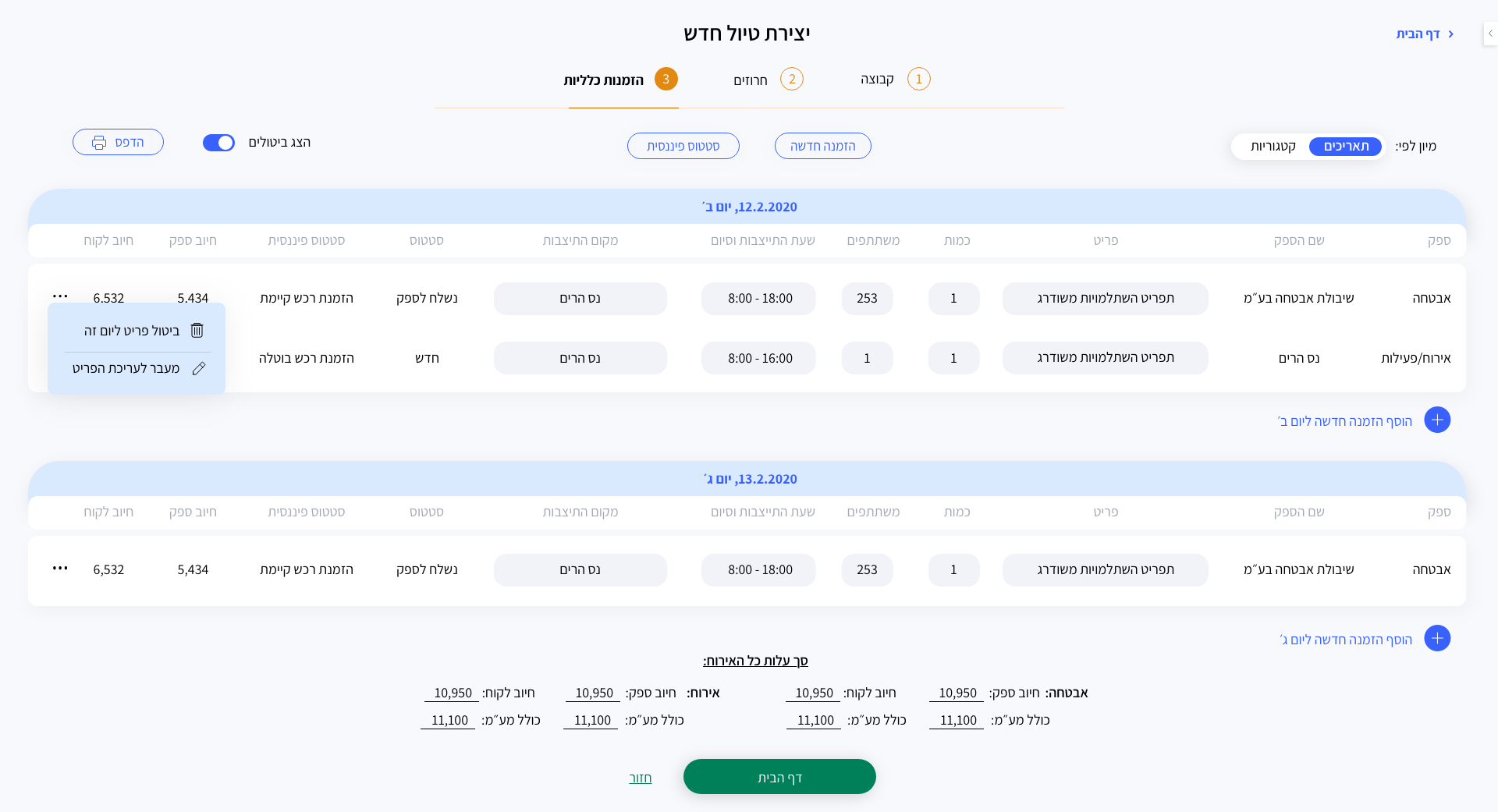
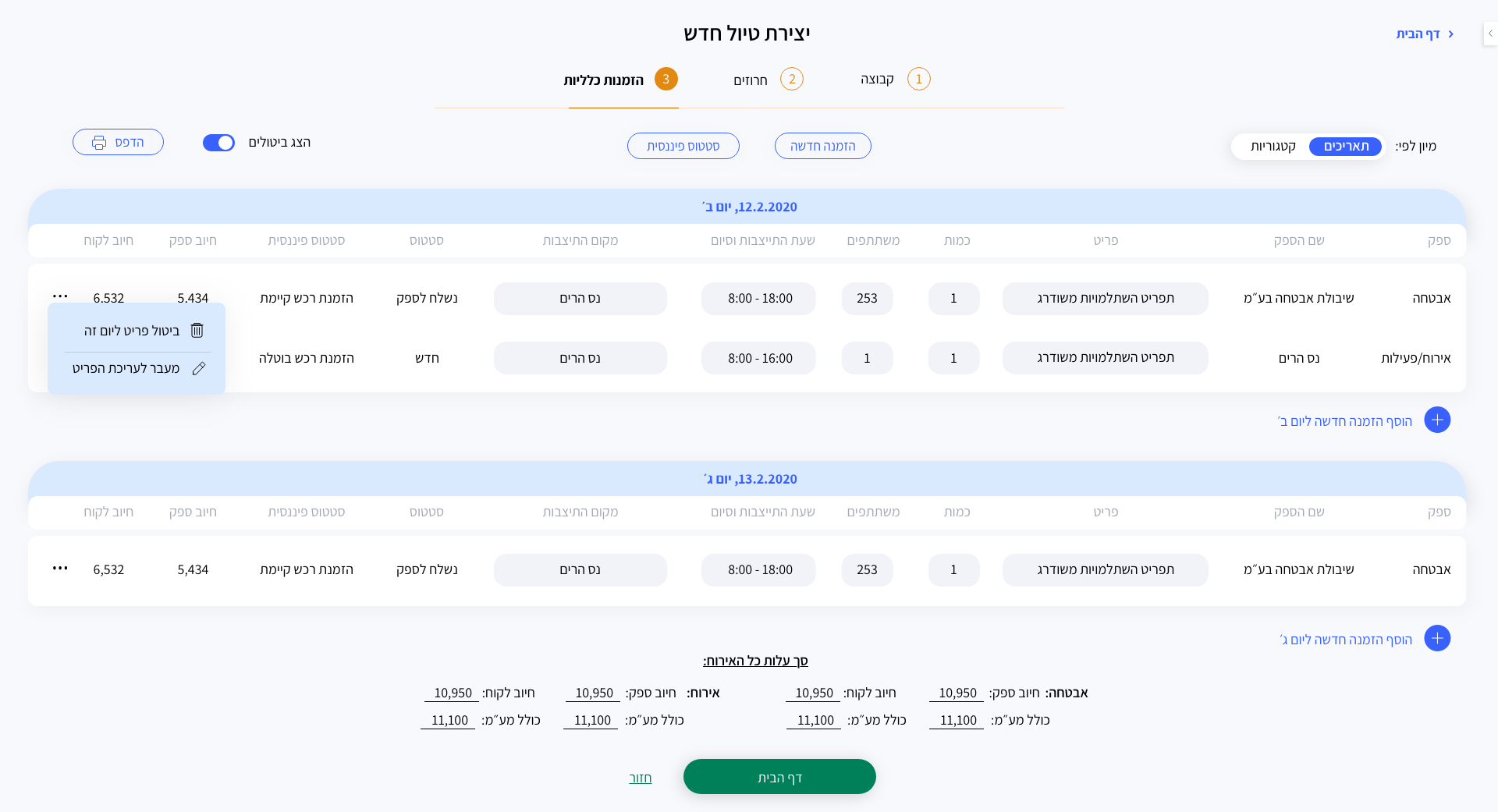
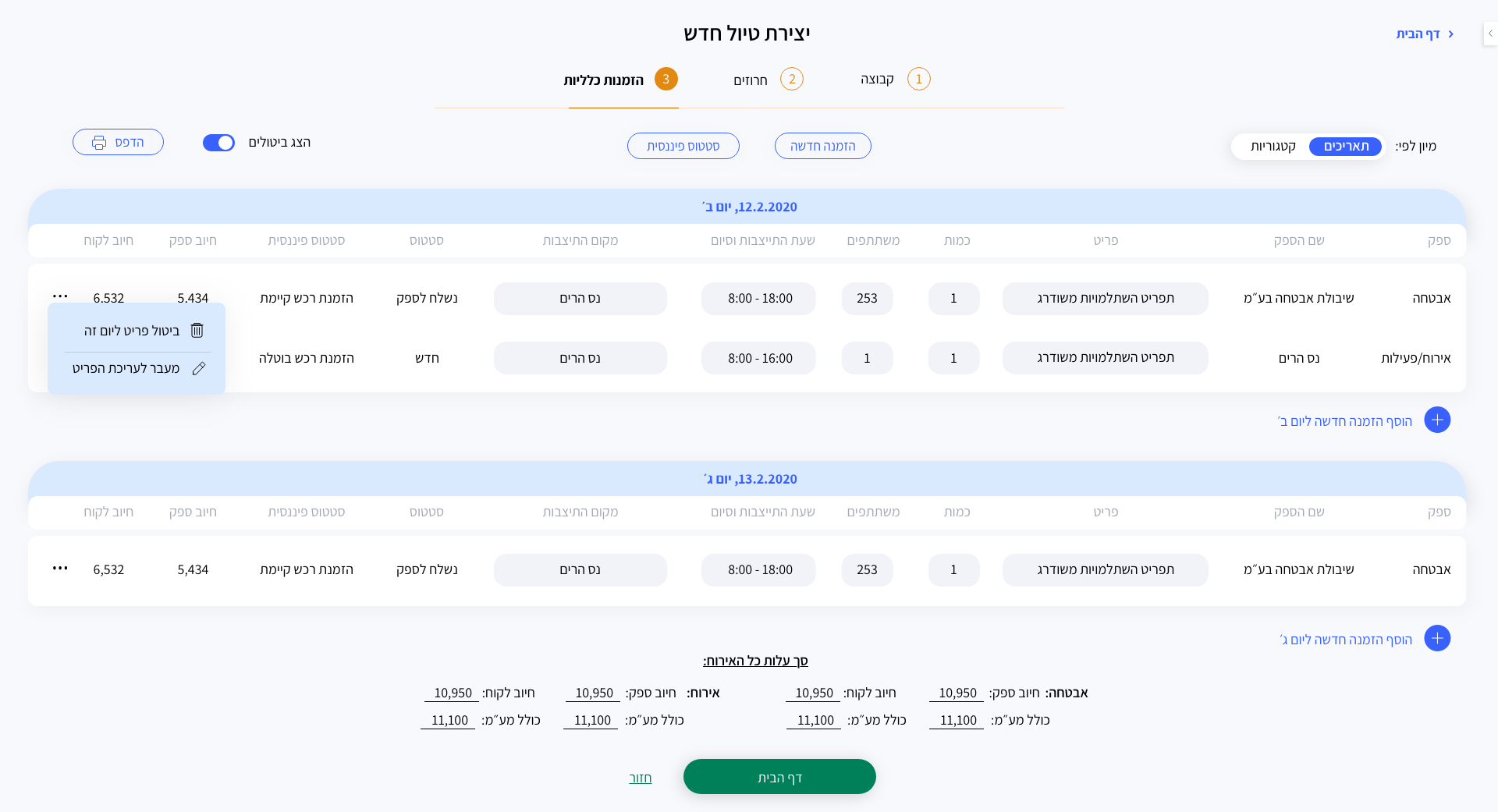
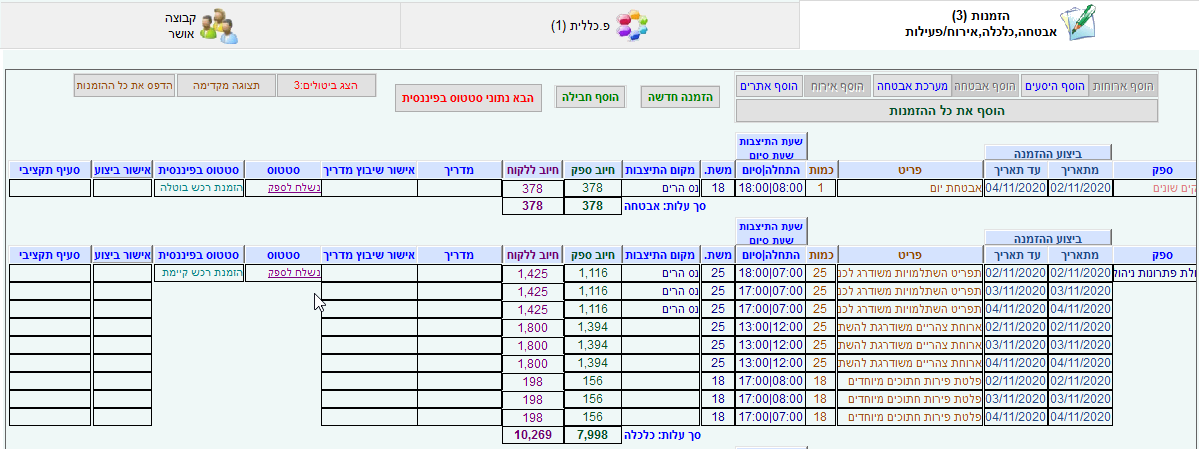
Step 3 – General Reservations
This page organizes all the invited suppliers for the same trip.


The Education System - KKL-JNF
The Ultimate Goal
KKL-JNF approached me with a request to characterize and redesign the reservation system of their education division. The system manages the arrangement of trips on behalf of the organization for schools and groups from abroad – from marketing to hosting the students at the various locations belonging to the organization.
The Challenge
The main challenge is to adapt the system to the various roles within the education division. Each role has different access to the information displayed in the system. For this, I needed to deeply investigate the ways of operation, difficulties, and goals of each role in the system, and thus begin to plan it to serve them in the best possible way.
In-depth interviews with existing users

The main conclusion was that the system is very outdated, messy, and full of content/fields/pages that are no longer necessary and interfere with the system's routine operation. Therefore, the request was to make the system accessible, easy to operate, intuitive, shorten work processes, and divided according to the appropriate stages that education professionals need in order to complete the entire process.
Wireframe
After understanding the needs of each role, I built a wireframe that was presented to the users to guide them visually and show them the “skeleton” of the digital product.
Final View
Homepage
The existing system login page, without design and primarily without characterization that serves the participants, as it takes a long time to reach the desired page. Therefore, in the new design, I consolidated most of the relevant functions in the opening screen to save time and have everything placed neatly and organized in front of the user.
Existing screen:

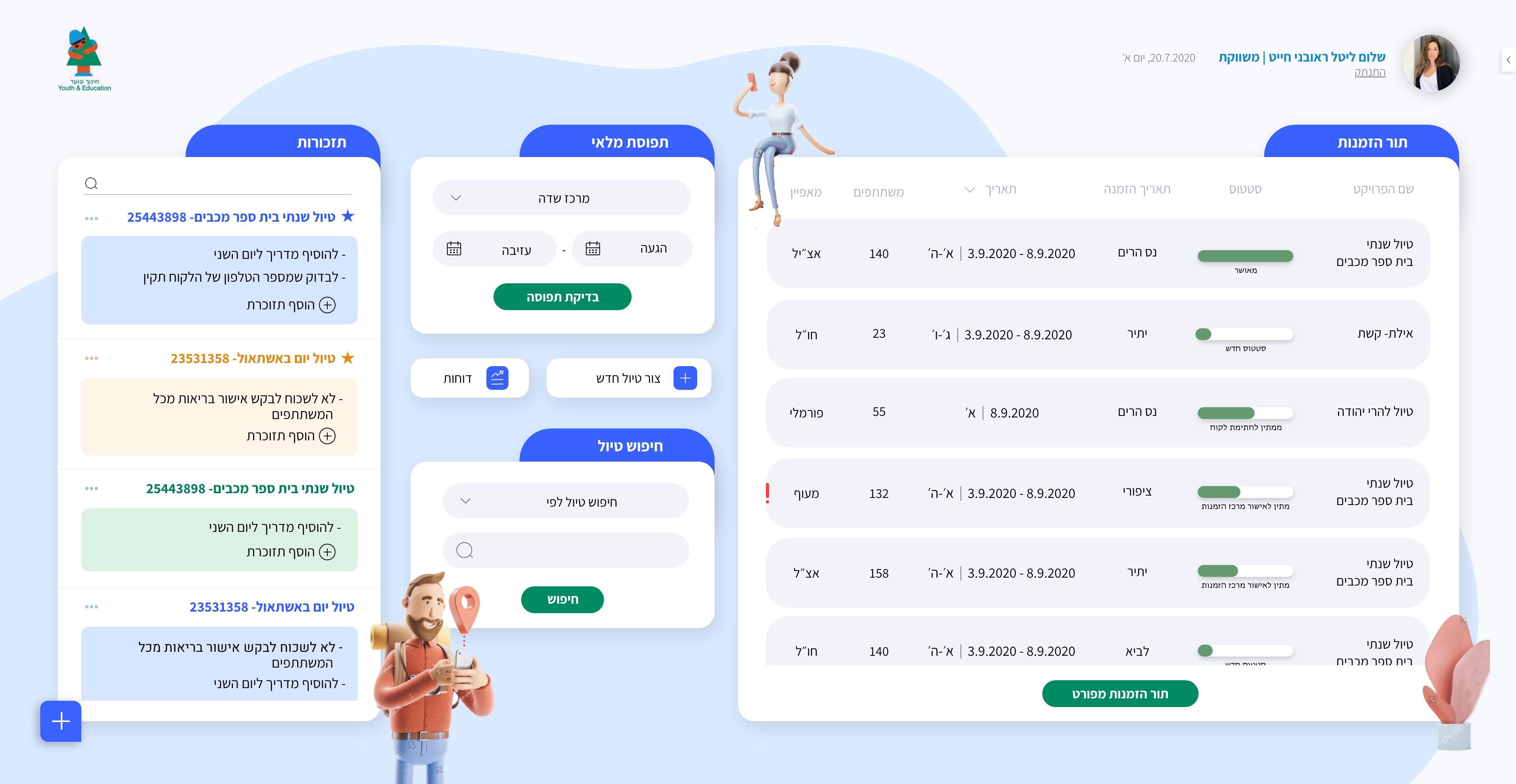
New screen:

Step 1 – Group
This page organizes all the details of the group, contact person, and requested facilities. As you can see, the existing page is very messy, full of unnecessary details, not responsive, disordered, and lacking hierarchy.

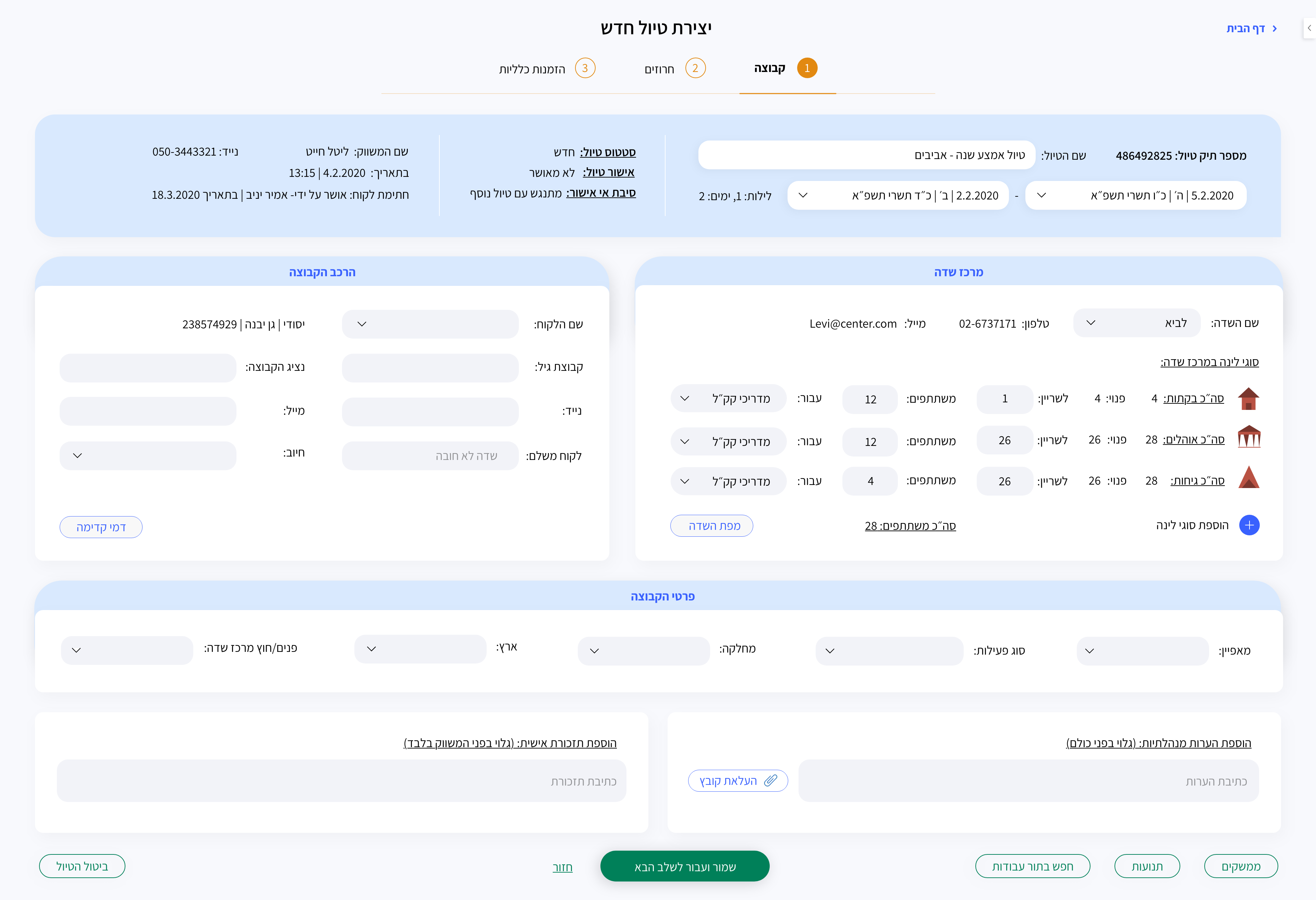
New screen:

Step 2 – Itinerary
This page organizes all the trip itinerary from the first day to the last day.
** Adding "Instructor Instructions" – After in-depth interviews with users, I understood that after completing the reservation, they contact the instructors to brief them on the trip/group. This action is not necessary and even redundant. Adding this field shortens the process, and the instructors will receive the relevant information without the need for additional contact.

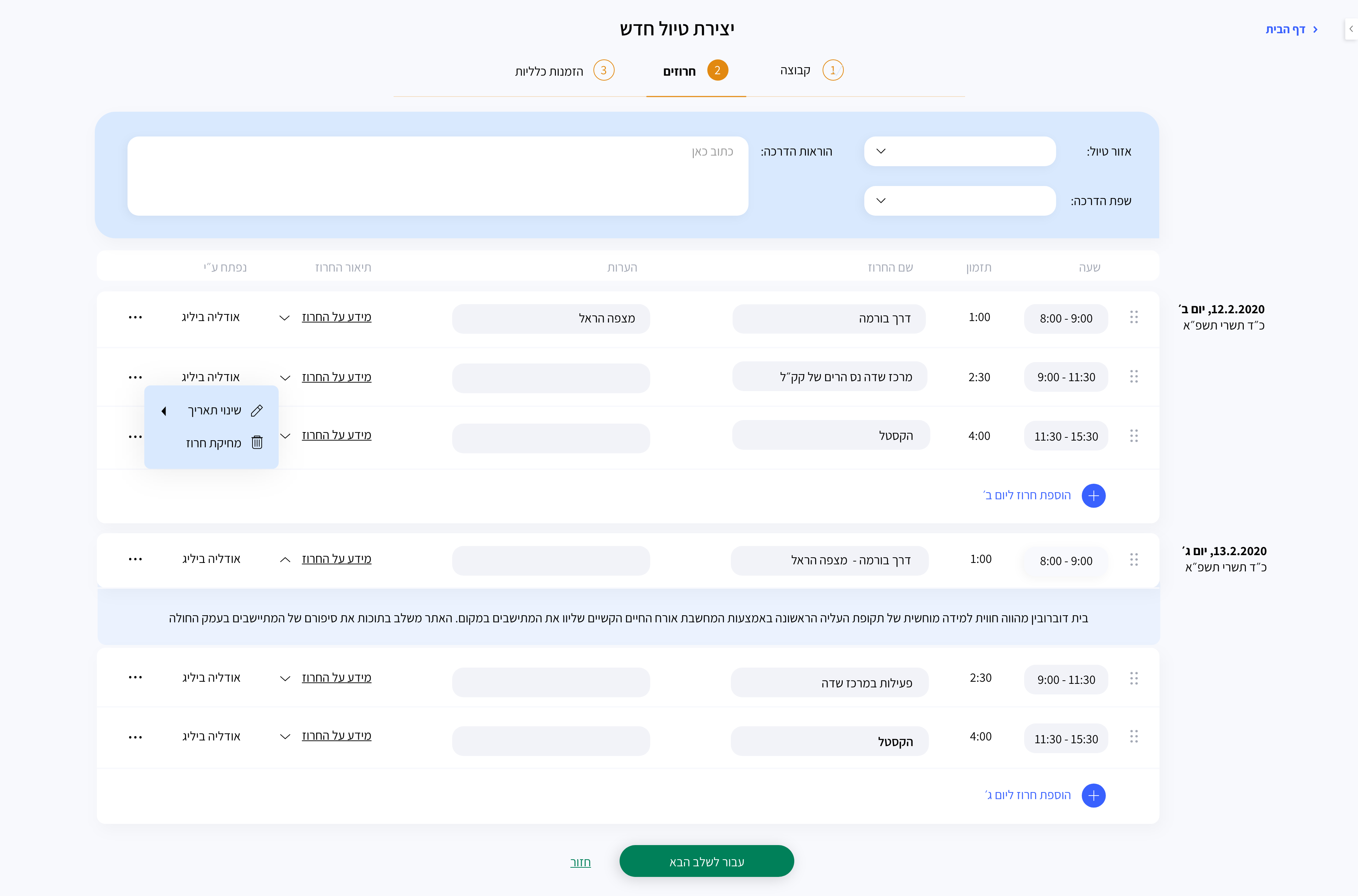
New screen:


Step 3 – General Reservations
This page organizes all the invited suppliers for the same trip.

:More Project
The Education System - KKL-JNF
The Ultimate Goal
KKL-JNF approached me with a request to characterize and redesign the reservation system of their education division. The system manages the arrangement of trips on behalf of the organization for schools and groups from abroad – from marketing to hosting the students at the various locations belonging to the organization.
The Challenge
The main challenge is to adapt the system to the various roles within the education division. Each role has different access to the information displayed in the system. For this, I needed to deeply investigate the ways of operation, difficulties, and goals of each role in the system, and thus begin to plan it to serve them in the best possible way.
In-depth interviews with existing users

The main conclusion was that the system is very outdated, messy, and full of content/fields/pages that are no longer necessary and interfere with the system's routine operation. Therefore, the request was to make the system accessible, easy to operate, intuitive, shorten work processes, and divided according to the appropriate stages that education professionals need in order to complete the entire process.
Wireframe
After understanding the needs of each role, I built a wireframe that was presented to the users to guide them visually and show them the “skeleton” of the digital product.
Final View
Homepage
The existing system login page, without design and primarily without characterization that serves the participants, as it takes a long time to reach the desired page. Therefore, in the new design, I consolidated most of the relevant functions in the opening screen to save time and have everything placed neatly and organized in front of the user.
Existing screen:

New screen:

Step 1 – Group
This page organizes all the details of the group, contact person, and requested facilities. As you can see, the existing page is very messy, full of unnecessary details, not responsive, disordered, and lacking hierarchy.

New screen:

Step 2 – Itinerary
This page organizes all the trip itinerary from the first day to the last day.
** Adding "Instructor Instructions" – After in-depth interviews with users, I understood that after completing the reservation, they contact the instructors to brief them on the trip/group. This action is not necessary and even redundant. Adding this field shortens the process, and the instructors will receive the relevant information without the need for additional contact.

New screen:


Step 3 – General Reservations
This page organizes all the invited suppliers for the same trip.

New screen: